- Key Benefits for Embedded Submission Forms
- Embedded Submission Form Fields
- Supported Browsers
- Setting Up the Embedded Submission Form Integration
- Troubleshooting
With Embedded Submission Forms, researchers do not need to sign into or sign up for Bugcrowd. Instead, they can provide their email address and receive a claim ticket, which they can later use to log into or create an account for Bugcrowd to receive credit for their submission. Embedding a submission form on your website will allow anyone to responsibly disclose a vulnerability found in your application.
Preset Fields: The Embedded Submission Form is an embeddable HTML script with preset form fields. Fields may not be adjusted to fit a custom form fill other than the option to include or exclude the Target field.
Key Benefits for Embedded Submission Forms
Here are some key benefits to using Embedded Submission Forms:
- You can accept vulnerability reports from any researcher, whether they have a Bugcrowd account or not.
- You can promote security best practices by enabling your partners, employees, and customers to report bugs and vulnerabilities.
- You can manage and track submissions through Crowdcontrol for private and public programs.
- No additional configuration is needed. The submission form pulls all the fields from your program’s settings.
Embedded Submission Form Fields
The Embedded Submission Form has preset fields is nearly identical to the vulnerability submission form for programs hosted on Bugcrowd’s website, with exception to a few subtle nuances such as the Target field. The Target field is optional. For more information, see step 3 - enabling target selection.
The Embedded Submission Form includes the following fields:
| Field | Subfield | Details |
|---|---|---|
| Info | A brief note or header that best identifies what the vulnerability is about. | |
| Target (Optional) | Drop-down field the researcher can use to identify the target affected. Selections only include in-scope targets. | |
| Technical Severity | Based on Bugcrowd’s Vulnerability Rating Taxonomy (VRT), researchers use this drop-down field to identify the type of vulnerability found which is then given a baseline technical severity rating. | |
| Vulnerability Details | Includes sub-fields for descriptive and clear details about the vulnerability found. | |
| URL / Location of vulnerability | Enter the URL or location of the vulnerability found. | |
| Description | Comprehensive information about the vulnerability such as “what is the vulnerability?”, “what is the security impact?”, “replication steps”, “proof of concept”, etc. | |
| Trace dump/HTTP request | Trace dump or HTTP request is entered in here. | |
| Additional information | Researchers enter any additional information or data relevant to the vulnerability submitted. | |
| Attachment | Images or videos can be uploaded to help clarify and demonstrate replication steps. | |
| Researcher Email | An optional field for researcher to fill out. Entering their email will trigger an automated email that will allow the researcher to claim the submission. |
Supported Browsers
Embedded Submission Forms currently work with the following browsers:
- Safari
- Firefox
- Edge
- Chrome
- Internet Explorer 11
Setting Up the Embedded Submission Form Integration
To set up the Embedded Submission Form integration, you’ll need to be an organization owner or program admin, and complete the following:
- Embed the Embedded Submission Form code provided by Bugcrowd into a page on your website.
- Allow list your site domain so that the form can appear on your website.
- Enable the targets option if you want to display a list of in-scope targets on the form.
- Customize the appearance of your Embedded Submission Form.
- Enable the Embedded Submission Form integration.
- Receive Vulnerabilities.
Step 1: Embedding the Embedded Submission Form
-
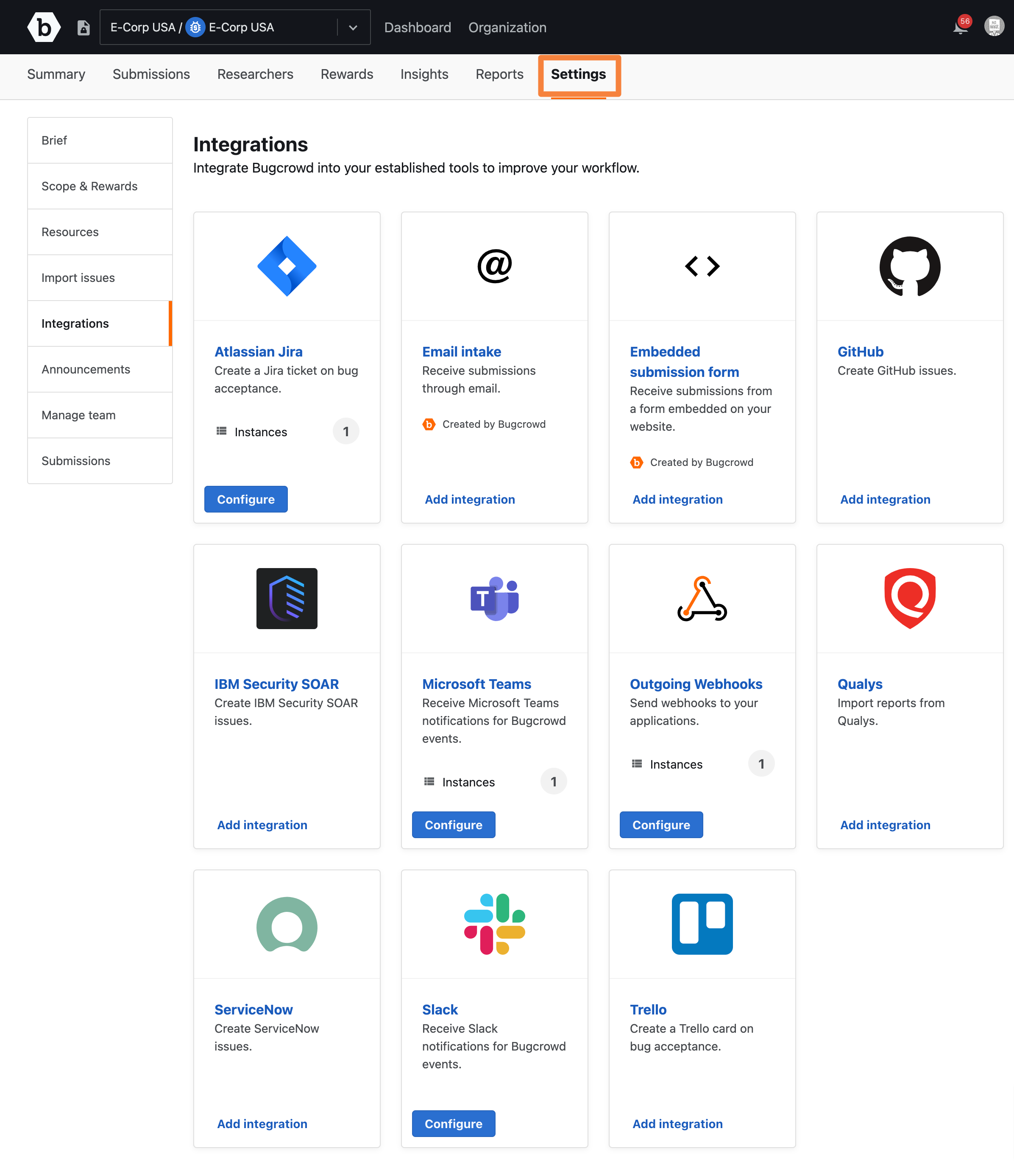
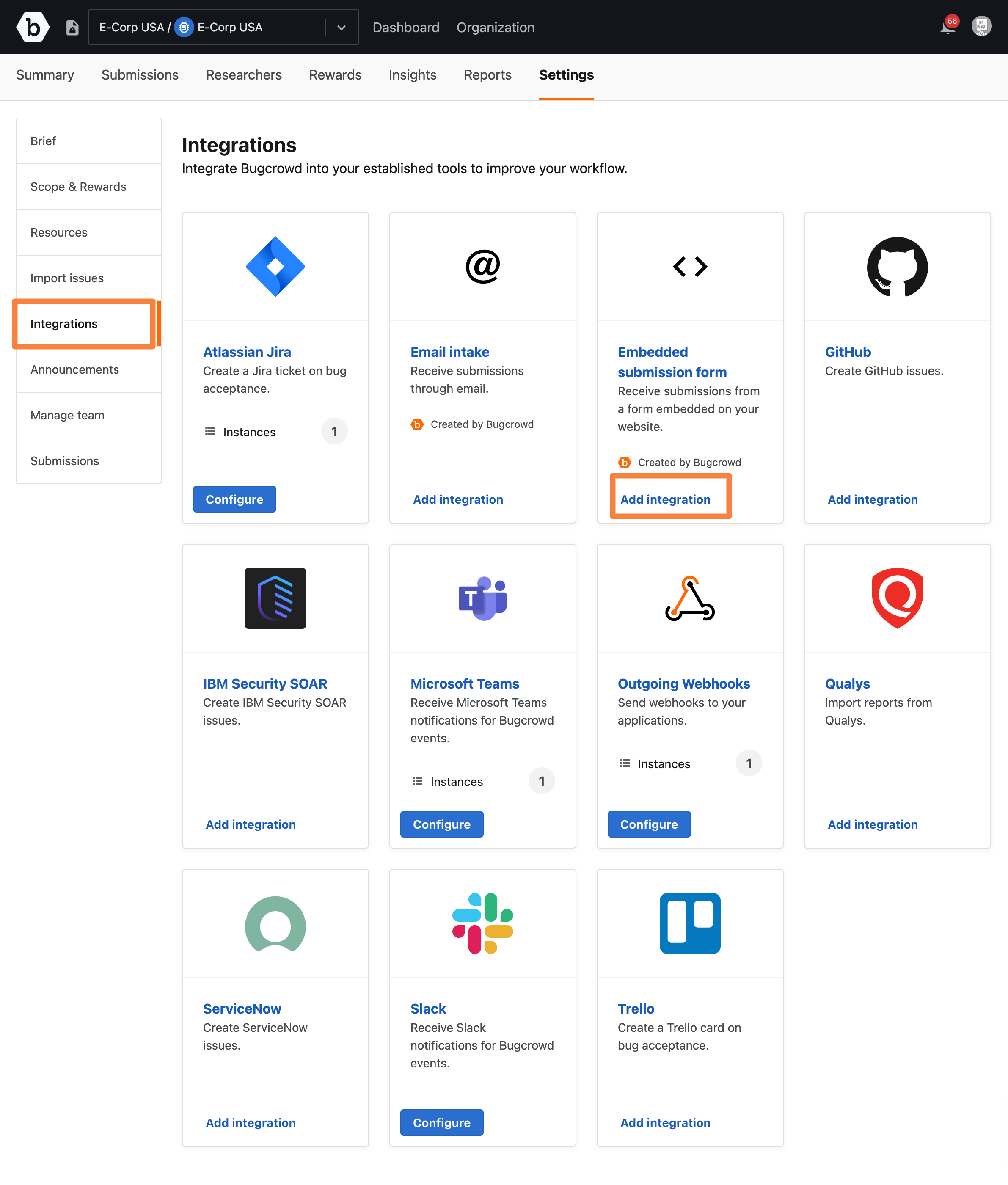
Go to the Settings page of your program.

-
Go the Integrations tab and click the Add Integration button for Embedded Submission Form.

-
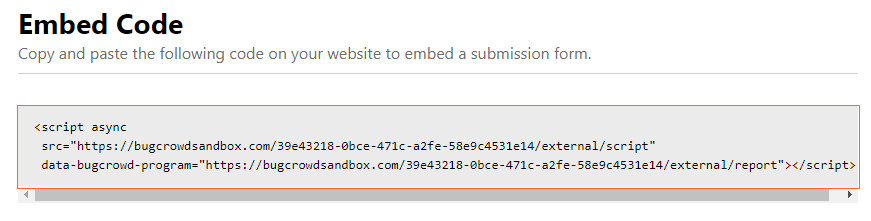
Copy the embed code.

-
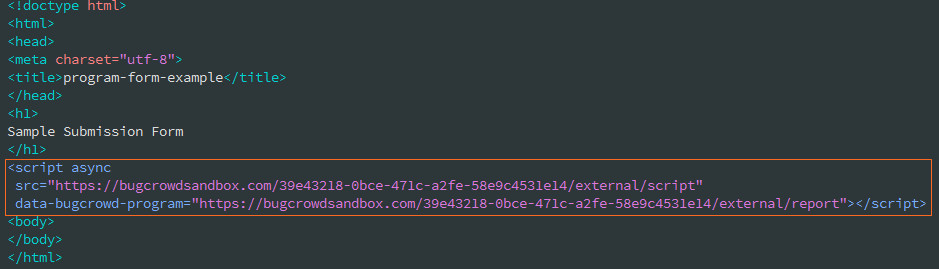
Add it to the body of your web page.

-
Load the web page to view the form; you’ll see a notification that the integration has not been enabled.
Step 2: Allow Listing Domains
It is necessary for you to allow list your site domain to prevent users from hosting your submission form elsewhere. This can be done directly from the configuration page.
-
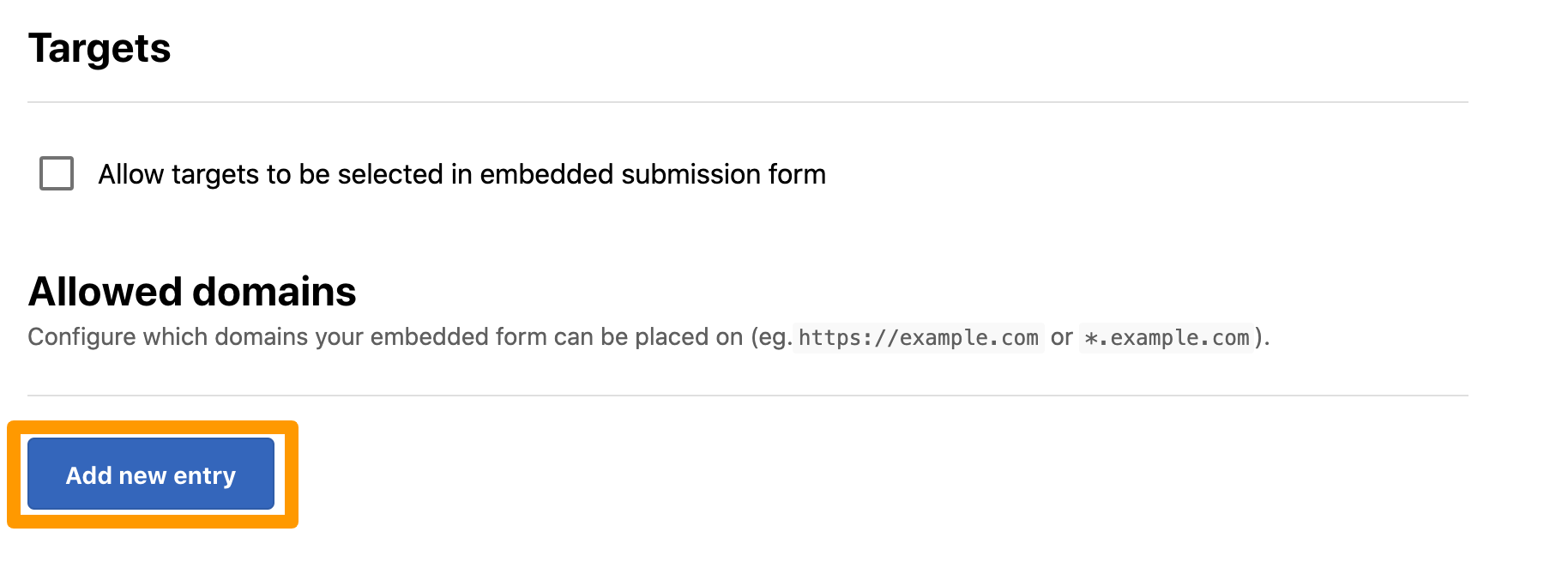
From the Allowed domains section of the configuration page, click Add new entry.

-
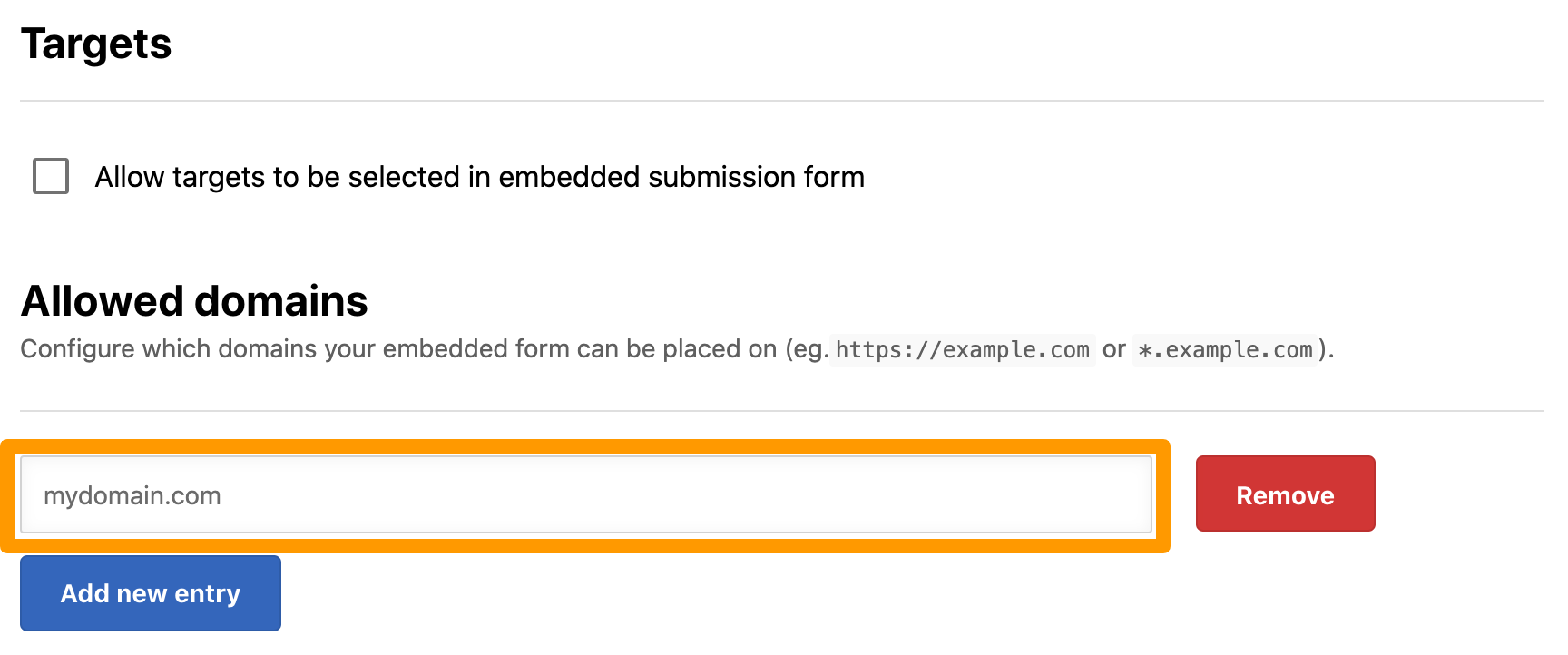
Enter the domain you want to allow and click outside the text box. The Integration updated message is displayed and the specified domain is saved. You can enter a fully qualified domain name or use an asterisk (*) as a wildcard.

Non-HTTPS site: If you hosting the embedded form on a non-https page, you have to include the scheme (
http://) on the allow list. -
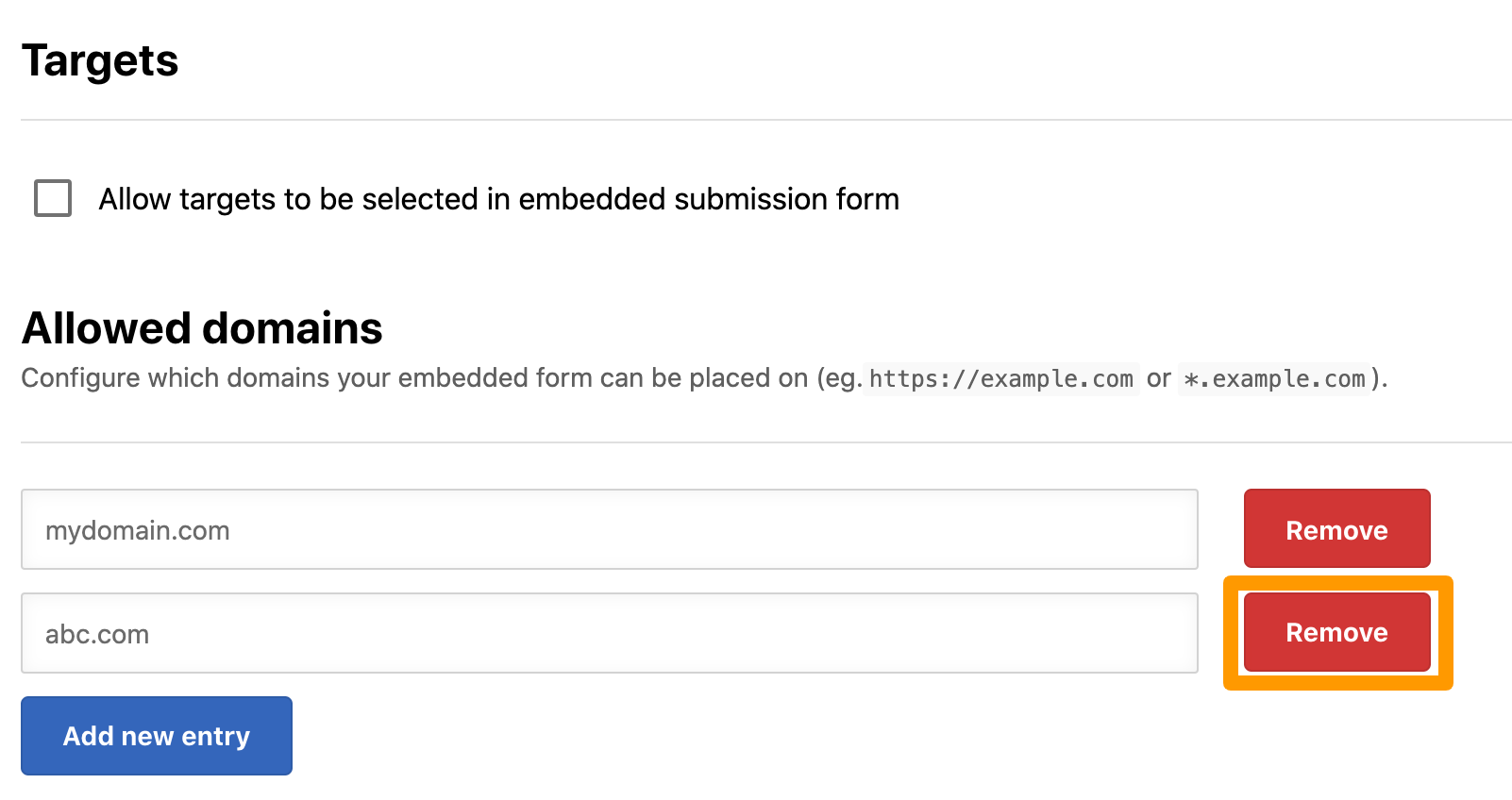
To remove a domain, click Remove.

Step 3: Enabling Target Selection
Target selection allows researchers to select from a list of targets that are within a program’s scope. By default, target selection is turned off. If you are running a public program, you may want to turn this option on to make this information available to researchers.
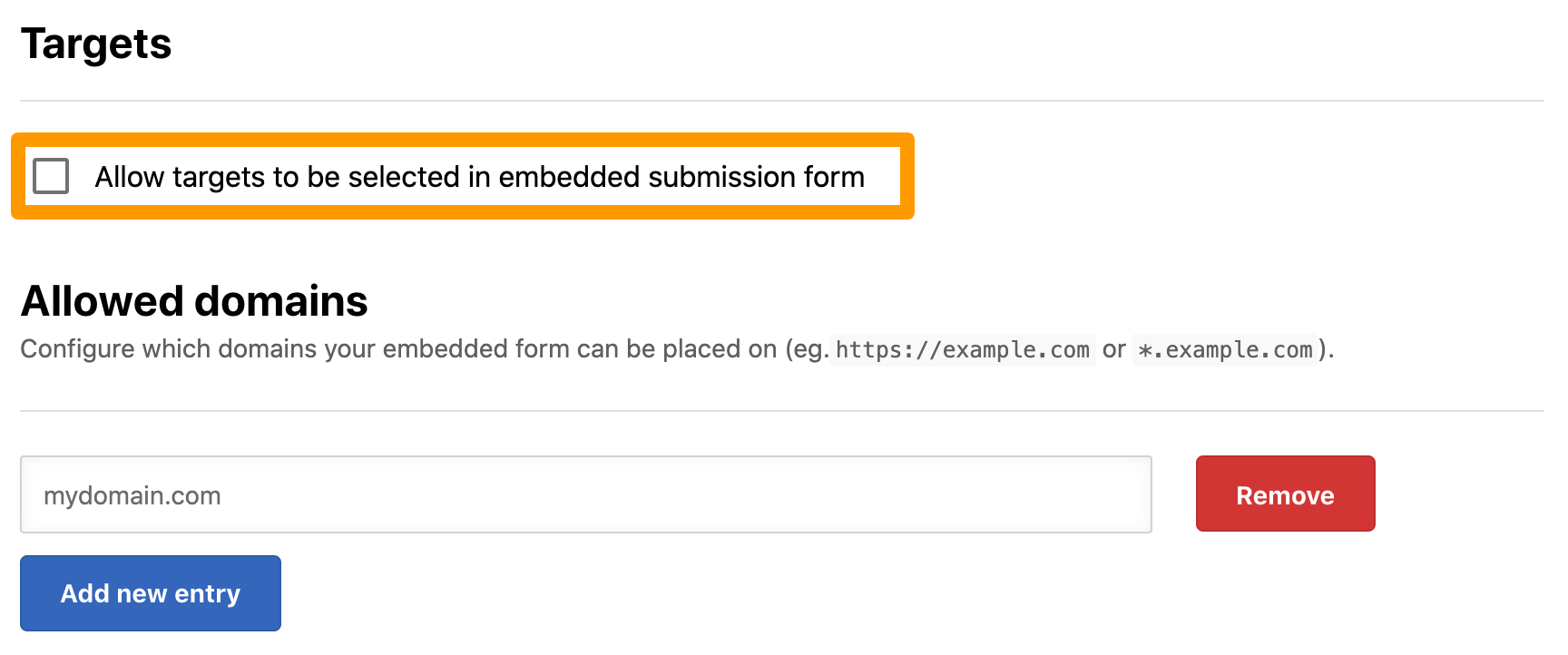
To enable target selection on the submission form, select the Allow targets to be selected in embedded submission form option.

Step 4: Customize the Appearance of your Embedded Submission Form
The Appearance section allows you to customize the appearance of your embedded submission form.
To customize the appearance, click the font drop-down and select a font that you wish to use.

Step 5: Enabling the Integration
The Embedded Submission Form must be set live before you can start receiving submissions. To turn it on, submit a support ticket through the Bugcrowd Support Portal.
Step 6: Receive Submissions
Now that you have embedded the form and enabled the integration, users will be able to go to the web page to submit vulnerabilities via the embedded form. As vulnerabilities are submitted, they will appear in Crowdcontrol for you to review.
Troubleshooting
If your embedded submission form is not working, then do the following:
-
If you are running any content filtering intermediary (such as Ensighten MarSec), make sure that it does not block the loading of the submission form javascript. The javascript snippet must be in the <body> of your page and not in the <head>. Some javascript content tools (such as react-helmet) places the snippet in the <head>, which will not load the page.
-
Even though the element of our snippet are namespaced, double-check that there are no conflicts between the class names and the IDs of the snippet.
-
If your company employs a strict CSP policy, then add the following to the rules:
Content-Security-Policy = "default-src 'self' bugcrowd.com
assets.bugcrowdusercontent.com; script-src 'self' bugcrowd.com
assets.bugcrowdusercontent.com; frame-src 'self' bugcrowd.com
assets.bugcrowdusercontent.com;”
