Using Markdown in the Platform
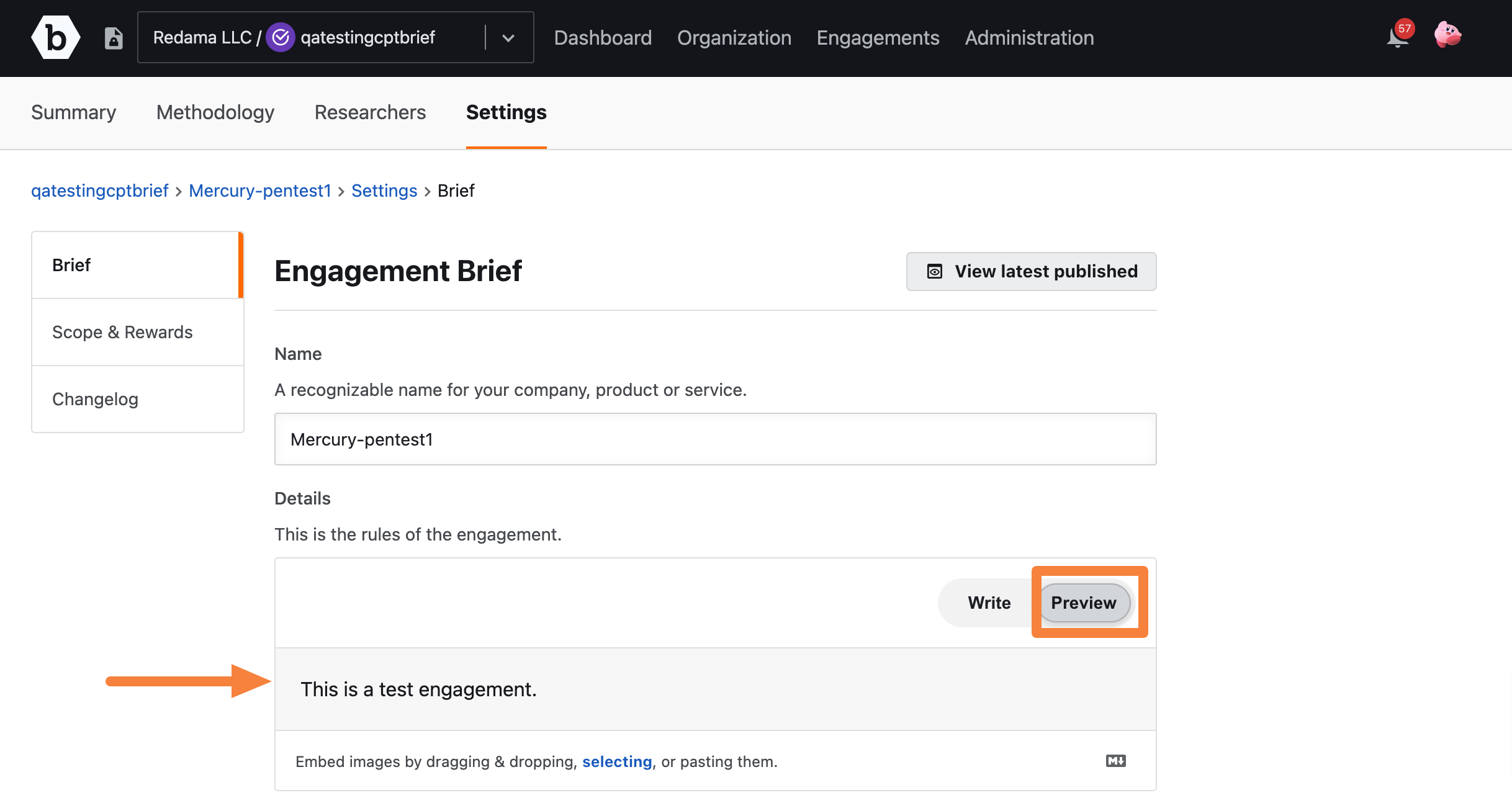
To apply Markdown, add Markdown syntax to the text to indicate the words and phrases for which the formatting must be used. By default, you are adding text in Write mode. By default, you are adding text in Write mode. After applying Markdown, click Preview to view the text in HTML format.

Using the Markdown Toolbar and Markdown help
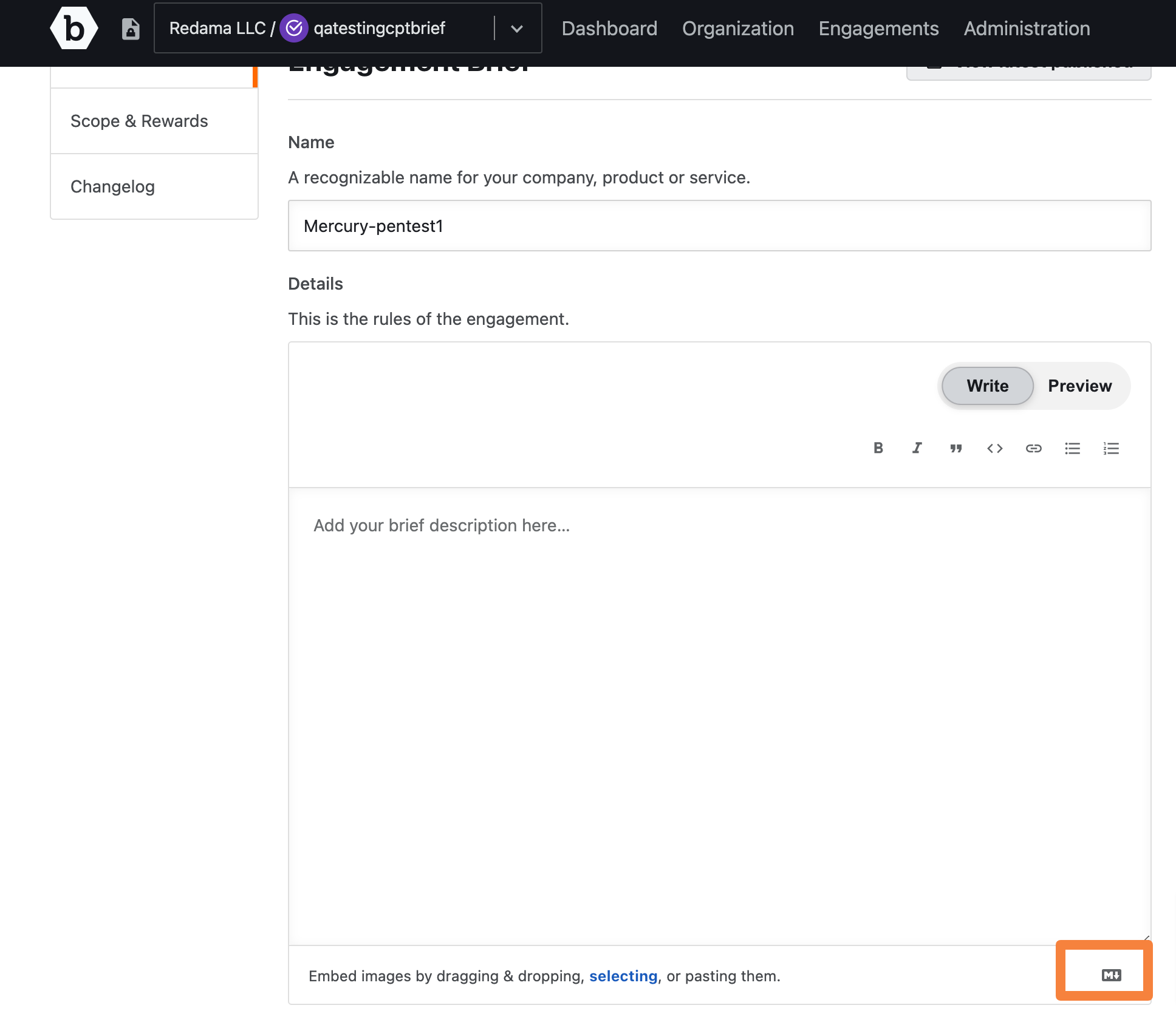
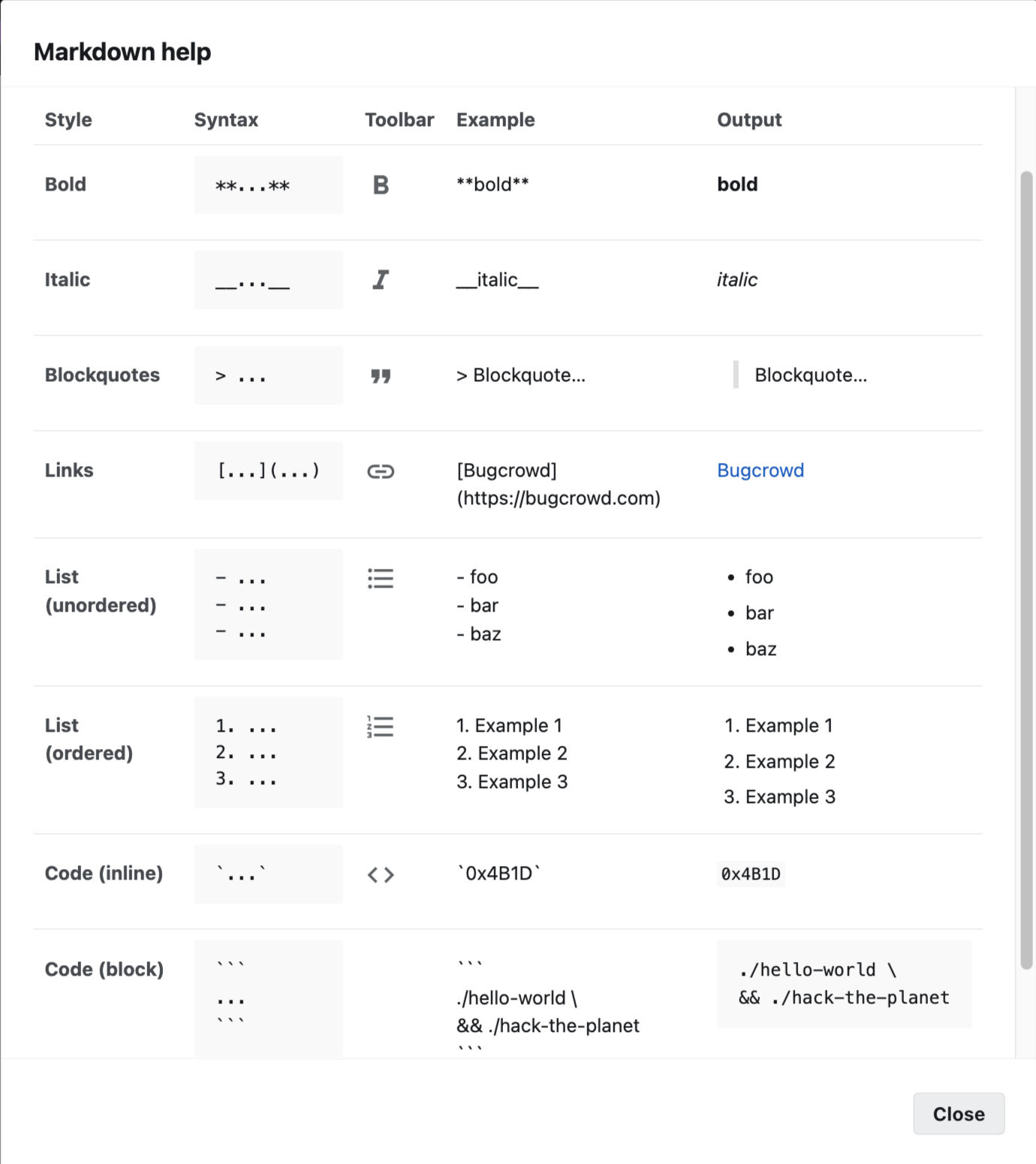
A Markdown help guide is available to help you in using markdown to format and structure text. While editing text, click the Markdown supported icon to view the Markdown help guide.


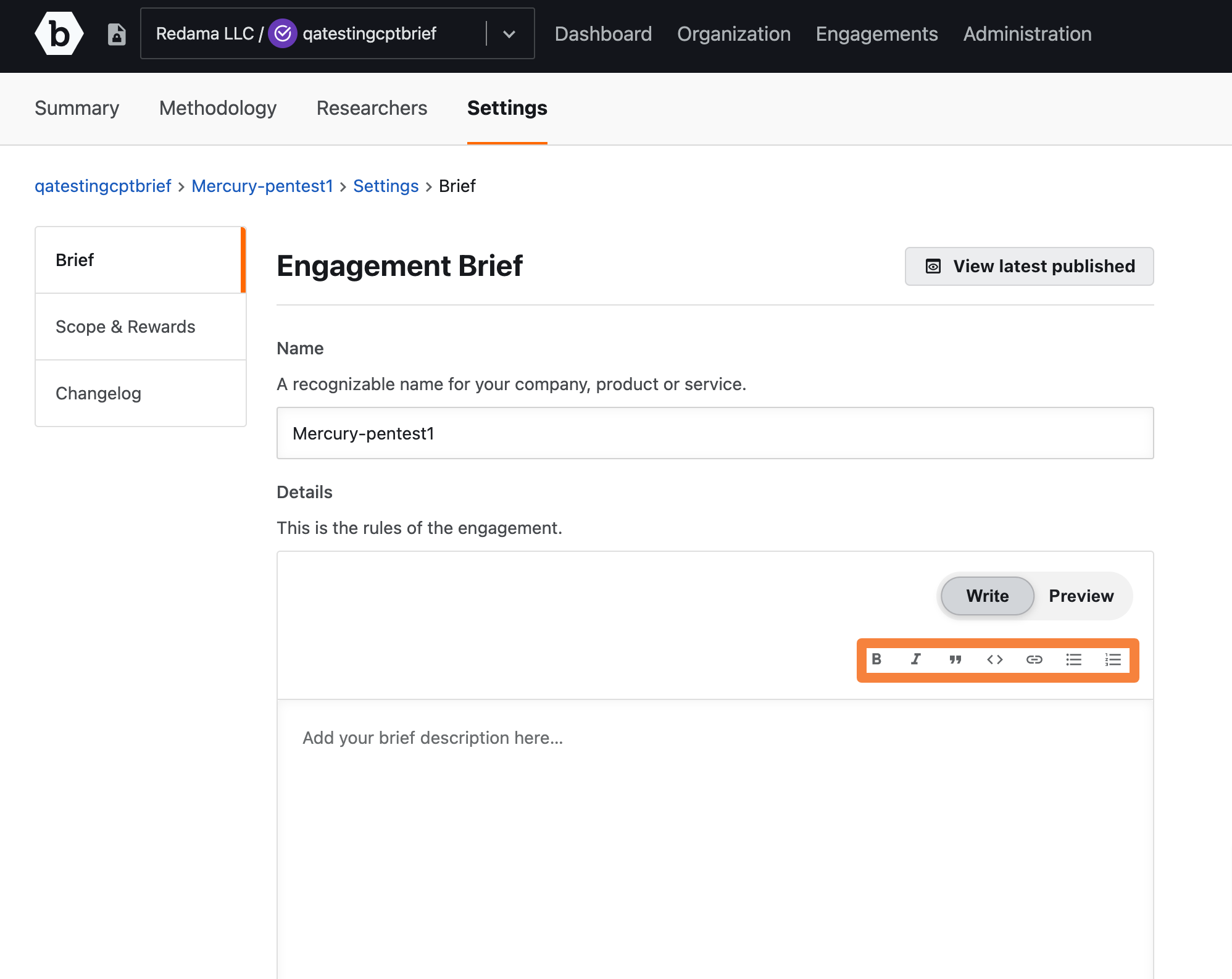
You can also use the Markdown Toolbar shortcuts to apply markdown to text in the platform.

The Markdown toolbar supports the following shortcuts:
- Bold
- Italic
- Blockquotes
- Links
- Bulleted List
- Number List
- Code
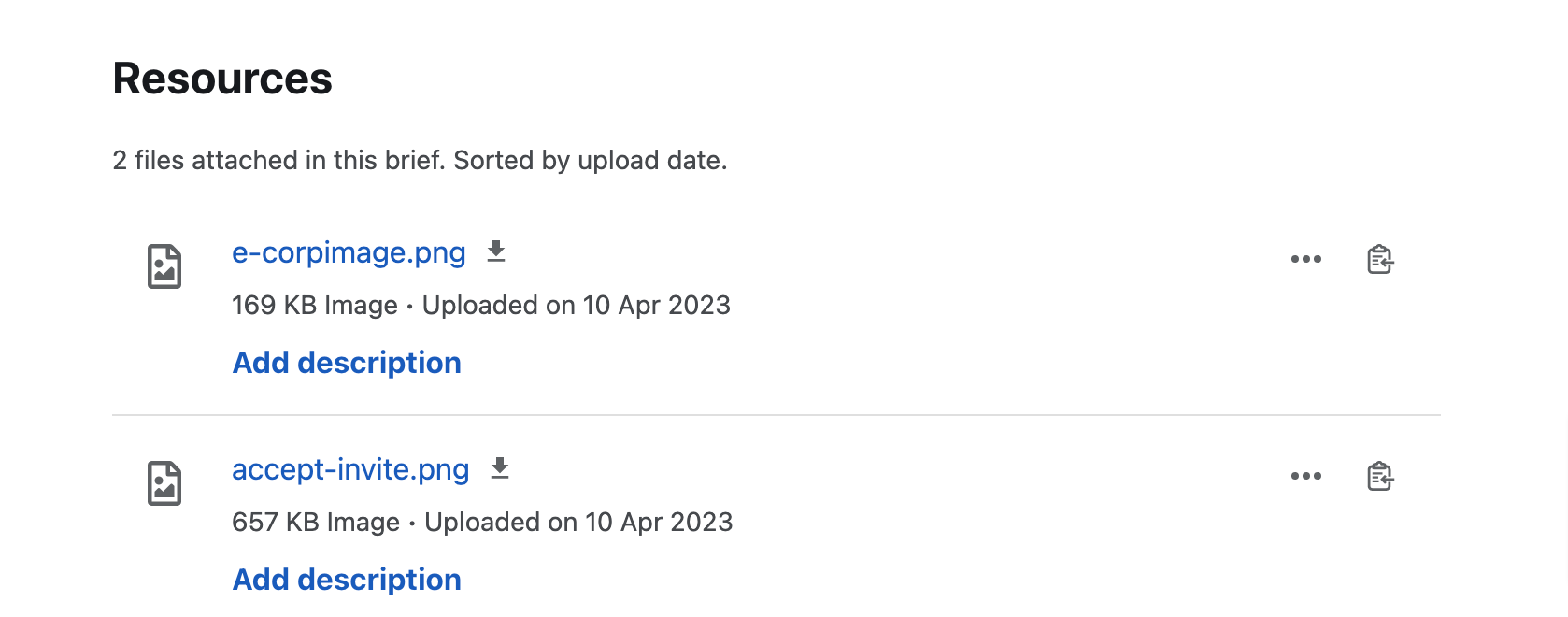
To embed images, drag and drop the images, or select and paste the images. The images are uploaded and the Markdown code for the uploaded images are displayed in the Write mode. You can embed images such as JPEG, GIF, or PNG files. The file size must not exceed 50 MB. All the embedded images are displayed in the Resources section.

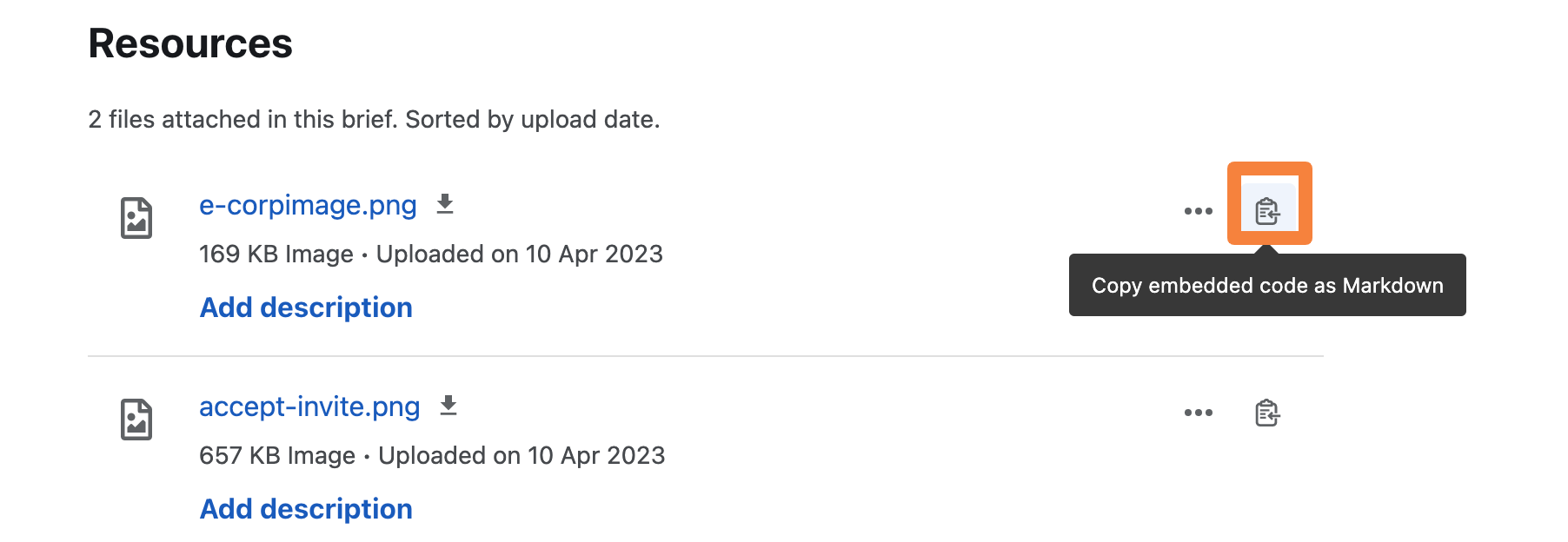
To copy an image, click the Copy embedded code as Markdown icon.

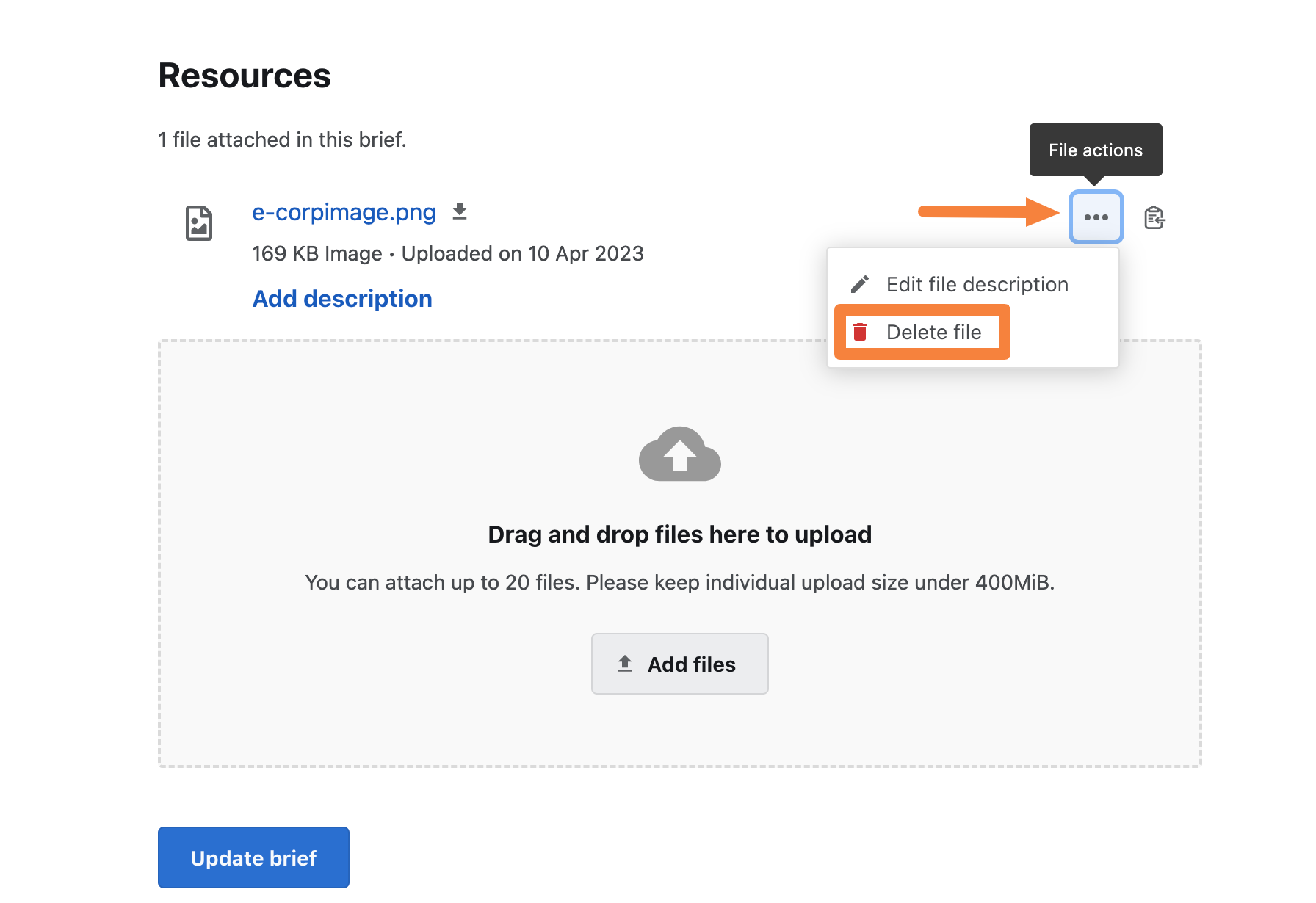
To delete the image, click File action and click Delete file.

For more information about the Markdown formatting syntax, see https://www.markdownguide.org/basic-syntax.
